百度离线地图JS API V3.0:使用指南
2024-04-18 21:28:17小编
百度离线地图JS API V3.0为开发者提供了便捷且高效的地图应用开发工具,可实现离线地图展示、地图交互功能等。该API具有丰富的地图展示能力和交互功能,同时支持多种地图样式选择和自定义配置,开发者只需按照指南简单操作即可实现个性化地图展示。利用该API,开发者能够轻松地打造出功能强大、用户体验优秀的地图应用。
首先,百度地图JavaScript API 3.0版本与2.0版本相比增加了几个小功能,整体没有大的改动,具体可以在官网上查阅。于是就照着先前大佬们分享的2.0离线版本进行3.0版本的制作,附上大佬链接:最新百度地图API V2.0 离线版本 感谢大佬的分享。下面开始百度地图离线版V3.0的制作:资源下载地址:https://download.csdn.net/download/wml00000/10692583
百度云链接:https://pan.baidu.com/s/1IM-pcrhbXi--O964L7RJBg 密码:v5dv
1.JS API文件下载
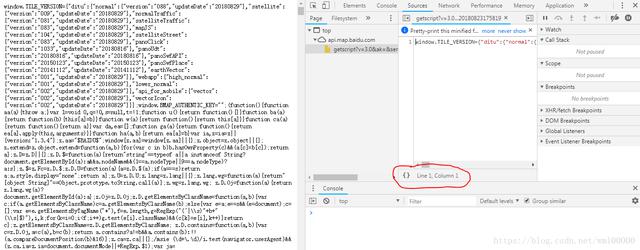
访问这个地址http://api.map.baidu.com/api?v=3.0 ,这个是引入在线js文件时的地址,打开之后是一段代码,在代码中找到 src = "http://api.map.baidu.com/getscript?v=3.0&ak=&services=&t=20180823175819" ,打开这个地址,就可以看到压缩后的js代码,把这些代码粘下来,保存到本地上,就先保存在bmap_offline_api_v3.0_min.js文件里。在粘代码之前可以先格式化一下,以便下面查看与修改,利用谷歌浏览器自带的pretty print(就是下面那个红圈里的大括号工具)就可以,将格式化好的代码粘下来保存。
 2.修改保存到本地的js文件2.1屏蔽ak验证
2.修改保存到本地的js文件2.1屏蔽ak验证function oa(a, b) {
if (/^http/.test(a)) return;//修改 屏蔽ak验证,若调用外部资源直接返回
if (b) {
var c = (1E5 * Math.random()).toFixed(0);
B._rd["_cbk" + c] = function(a) {
b && b(a);
delete B._rd["_cbk" + c]
}
;
a += "&callback=BMap._rd._cbk" + c
}
var e = L("script", {
type: "text/javascript"
});
e.charset = "utf-8";
e.src = a;
e.addEventListener ? e.addEventListener("load", function(a) {
a = a.target;
a.parentNode.removeChild(a)
}, t) : e.attachEvent && e.attachEvent("onreadystatechange", function() {
var a = window.event.srcElement;
a && ("loaded" == a.readyState || "complete" == a.readyState) && a.parentNode.removeChild(a)
});
setTimeout(function() {
document.getElementsByTagName("head")[0].appendChild(e);
e = s
}, 1)
}
运行前一定要准备好相关文件,如modules文件夹里的js文件,tiles文件夹里的切片,还有一些图标文件,文件大概如下: